Bliv en haj til websites – helt uden kodning


Hvordan laver man en hjemmeside – uden hjælp fra hardcore udviklere?
Det var da et sært spørgsmål at stille, når I nu sælger og udvikler hjemmesider selv … tænker du måske? – Hmm. Ja, god pointe. Men faktisk er min fornemmeste opgave at hjælpe og rådgive dig i, hvordan du får den bedste hjemmeside, du overhovedet kan få.
Derfor er det uhyre vigtigt for os at give vores viden videre – og i dette tilfælde hjælper det dig med at blive selvkørende, når du vil bygge eller videreudvikle en hjemmeside.
Virksomhedens udvikling = website-udvikling
Har du tænkt over, at din målgruppes viden om din virksomhed, dine ydelser og dit brand ofte hænger tæt sammen med, hvordan din egen hjemmeside udvikler sig?
Du har måske endda siddet i en situation, hvor du ikke ville dele din hjemmeside med en potentiel kunde, fordi den netop ikke var opdateret eller gav det rigtige billede af, hvad din virksomhed faktisk kan og tilbyder?
I de situationer kaster nogen håndklædet i ringen og leder internettet tyndt efter en dygtig* udvikler, som kan udføre opgaven. Eller muligvis køber de en helt ny hjemmeside og starter forfra (igen)? Men er det virkelig det bedste for dig og din virksomhed?
*dygtig=$$$
???
Jamen hvad gør jeg så?
Hvis du spørger mig, er det bedste helt klart, at du har en føling med det system, din hjemmeside er bygget i – og at du selv kan tage styring og udvikle videre på indholdet.
På den måde behøver du ikke betale andre for det hver gang. Og din hjemmeside holder sig ung, lækker og frisk – særligt i Googles øjne.
Ja, lyder det ikke meget godt? Men er det overhovedet muligt?
Indrømmet, du bliver nok ikke webdesigner over en enkelt nat. Men en god intro og et løbende engagement i din hjemmeside kan få selv den største tech-panik kureret.
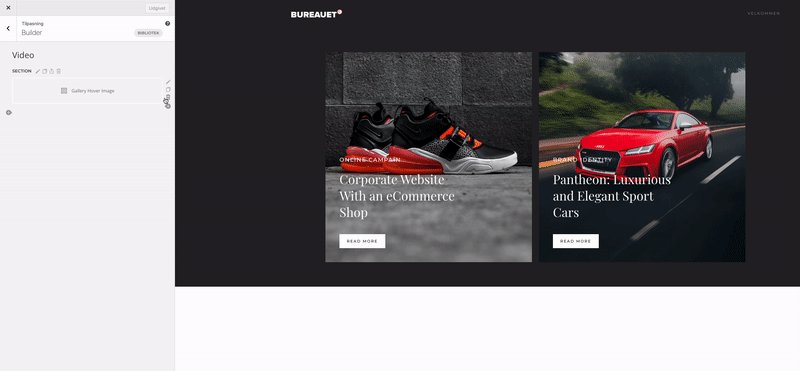
Løsningen ligger i det tema, som din hjemmeside er bygget i. Jeg har længe sværget til temaet ”YOOTheme Pro”, hvor du bygger din hjemmeside via en såkaldt ”page builder”.
Lad os dykke ned i det.
YOOtheme Pro – Page builder
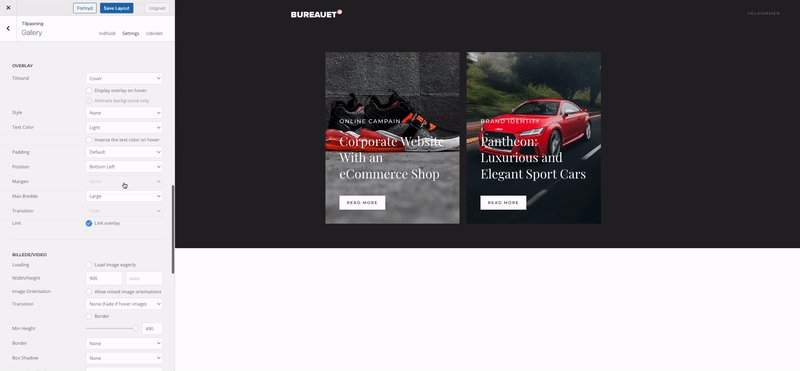
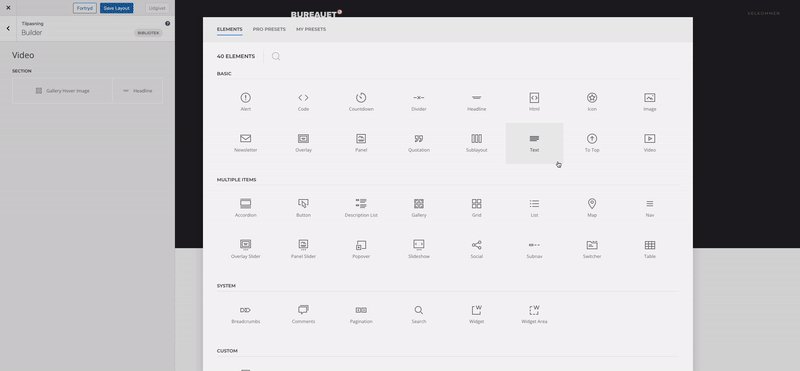
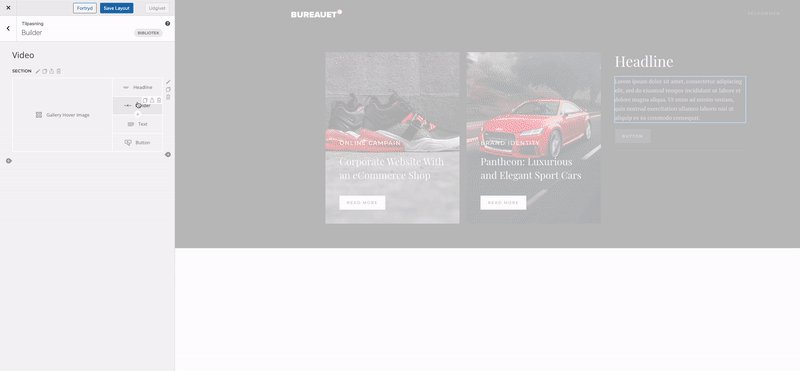
YOOtheme Pro giver dig mulighed for at opdele indhold i sektioner, rækker og gitre. Bare træk og slip for at tilføje nye elementer såsom knapper, billeder, diasshow, maps, ikoner, gallerier og meget mere. Hvert element er responsivt, og du behøver ikke at skrive en eneste linje kode, hvis du ikke vil.

Nøj, hvor smart. Hvad ellers…?
Du kan endda gemme og genbruge elementer og sektioner til senere – eller klippe og klistre ud fra YOOTheme Pro’s eget inspirerende univers af færdiglavede layouts. De tilbyder bl.a.:
-
+35Bygge- og designelementer
Elementer til at udvikle overskrifter, knapper, slideshows, tabeller, ikoner, søgefunktioner, countdowns og meget mere. Ét klik – og så er du godt kørende.
-
+400Klar-til-brug-weblayouts
Boost din designproces med de mere end 400 weblayout, som ligger klar til brug direkte i YOOthemes Pagebuilder.
-
+220Styling-kollektioner
Brug for ny inspiration til dit websites look and feel? Skift hurtigt udseende ved hjælp af de mere end 220 forskellige styling-kollektioner
Sammensæt flere forskellige dele af disse layouts på kryds og tværs af din hjemmeside – og pludselig har du noget helt nyt og unikt, som passer til netop dit brand. Sådan får du lynhurtigt skabt nyt indhold på din hjemmeside, der går hånd i hånd med udviklingen af din virksomhed.
Vil du bruge kortere tid på at få det samme resultat på din hjemmeside? – Hvis dit svar er “JA TAK!” så brug YOOTheme Pro med en indbygget pagebuilder.
… og jeg vil selvfølgelig meget gerne hjælpe dig i gang 😀
Nørderne bag webmagien
Vores vilde digitale hold har én mission: At få din hjemmeside op til nye højder. Oplev magien, når dit webdesign forvandler sig til en tiltrækkende målgruppe-magnet ‒ på en fuldt optimeret brugervenlig hjemmeside. Hele processen styrer vi naturligvis sikkert og rutineret, så alt spiller som aftalt. Og alle deadlines overholdes.




